

Description
Navion – Metro Navigation Menu Accordion Switcher CSS
Navion – Metro Navigation Menu Accordion Switcher CSS is a small CSS plugin that is used to create navigation menu for modern sites with Responsive Design feature. With this plugin users can interact with it by clicking behavior. Navion CSS can be customized easily because it is only HTML and CSS code.
Features:
- Responsive Design.
- Three Main Navigation Menu Sizes.
- Be Controlled by Click Behavior.
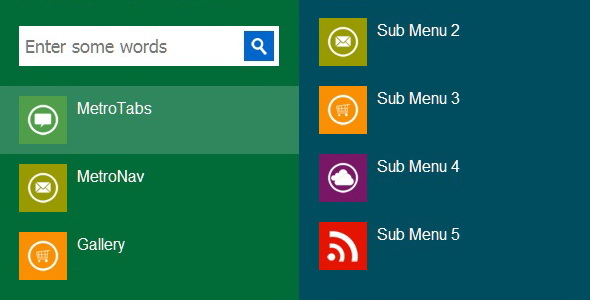
- Sub Menu with Dropdown and Metro Style..
- Tab in Sub Menu.
- CSS3 Animation Effects.
- Support Icon Images and Font Awesome.
Documentation
If you like to see the plugin documentation you can check it here: Navion CSS DocumentationSupport
If you have any question or feature request or bug report please email me. After purchase please rate and leave me some feedback to improve this item. Thank you!My Portfolio
TileBox – Modern Responsive LightBox CSS

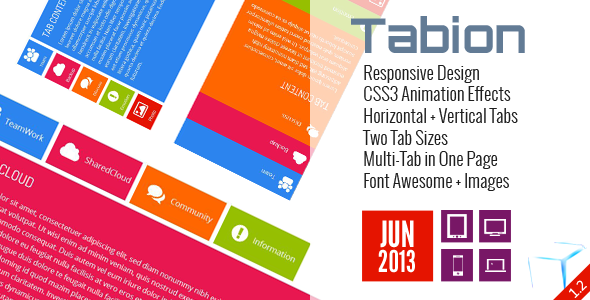
Tabion – Metro Tab Accordion Switcher CSS

TabLooper – Responsive Loop Tab Metro UI

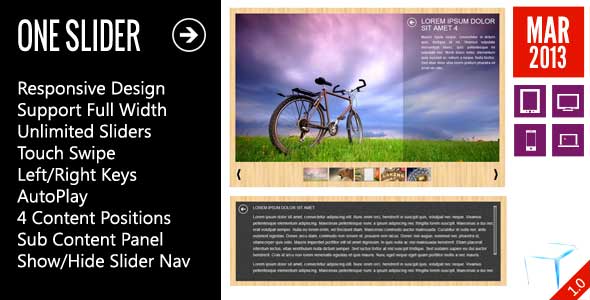
OneSlider – Responsive Slider With Interactive Content

Rainbow Background Full Screen jQuery Plugin

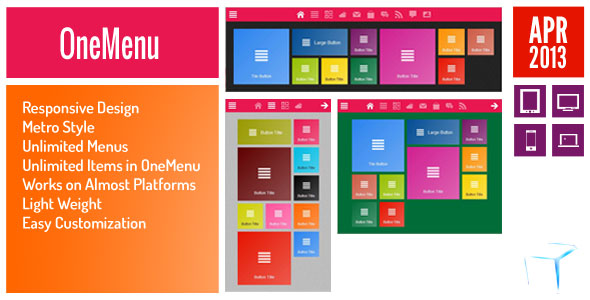
OneMenu – Responsive Metro UI Menu

OpenPanel – Open Unlimited Panel Any Where

Responsive Shop Slider

ScreenSlider – Responsive Touch Presentation

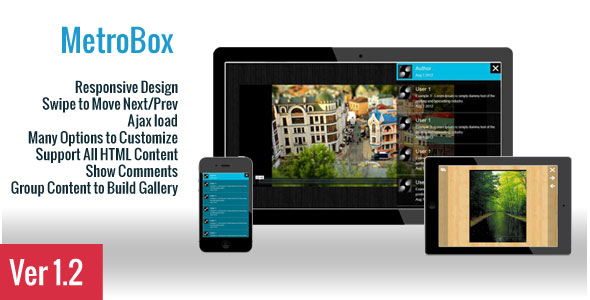
MetroBox – Responsive LightBox

Metro Tab jQuery

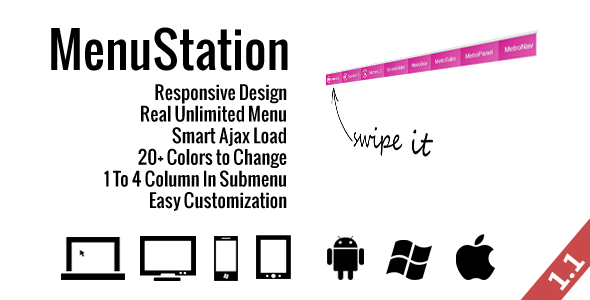
MenuStation – Unlimited Responsive Menu

MetroPanel – A New Navigator for Modern Sites

Metro Navigation Bar CSS


Category : Scripts, css, navigation-and-menus | Rating:




Tidak ada komentar:
Posting Komentar